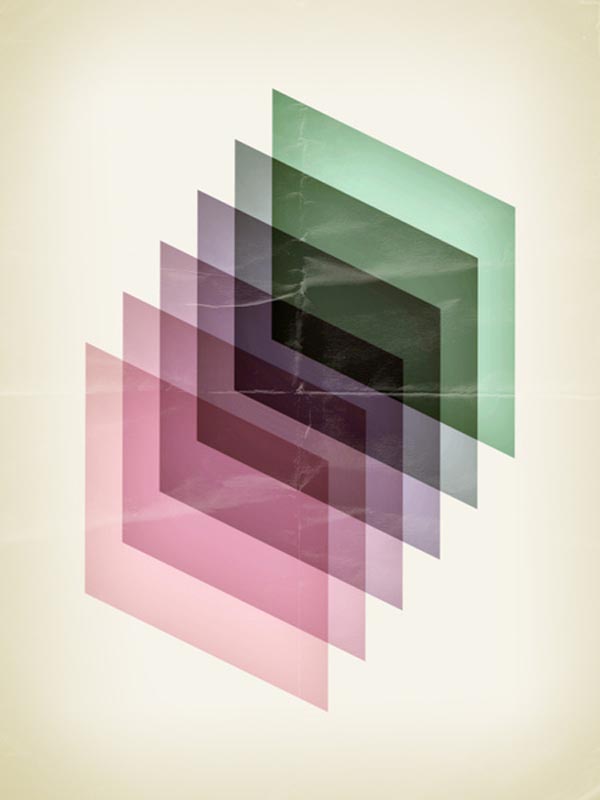
These are basic geometric planets using my style. The scale of shapes have been increased just to demonstrate the effect im trying to achieve.
Monday, 16 March 2015
Alternative Visual Style
Please click image to make it full size.
Textures & Patterns
By using these textures within my visuals it will help the audience to recognize and associate with as opposed to using randomly constructed shapes that usually end up without any balance within them.
Natural patterns also help to suggest organic aesthetic and often create nice shapes. Patterns differentiate from texture in that there is often more consistency and are more obvious. Patterns have a stronger visual effect.
Based on these textures I attempted to recreate them using my geometric style in Illustator.
1. I used my colour combination shapes to experiment with different textures and patterns. I started off with putting them in circles as this is closer to what the final shapes will look like rather than square
2. Instead of white circles I put the shapes onto black circles, I think it ruins the vibrancy of the colours.
3. On this set the background cirlces are a light pink which adds more warth to them although contrasts with yellow and green.
4. This set has orange circles which works well with pinks and reds but not so much blue or orange.
5. This set has a stained glass filter applied which breaks up the shapes into a honeycombe effect. Would work better on larger shapes as it distorts this set because of the size.
6. This set has the Photoshop glass filter applied which gives the effect of vibration like on a speaker which is contemporary effect, it also helps so soften edges.
7. This set also uses a glass filter but with different settings. This one gives a much more organic and random effect which is something im interested in as I want them to represent organic and random objects in space.
8. This effect is also the glass filter but is far more sporadic and random and look like nebulae which are objects in space.
9. This effect adds a shell around the shapes which helps soften the edges and adds interesting texture.
10. This splatter filter adds a finer texture to the edges which looks similiar to a star burning.
These experiments will help me add texture to the final pieces as well as add uniqueness to each piece and help seperate each element from one another.
Grids
Grids create a clear visual structure that help to create a hierarchy within the text itself. Grids also allow for experimentation as well, once you have chosen your grid, you now have a structure that you can place elements in to create a dynamic layout.
Based on the page layout and grid research I practiced creating my own layouts in inDesign using a grid.
Colour Combinations
When creating these vibrant and intense visuals colour will play a massive role, colour combination not only attracts but also informs and sets a mood. This will a massive consideration when approaching the designs for my celestial bodies. When thinking about colours I will use colours often associated with space such as reds, yellows, greens and light blues.
These are some basic colour schemes that I could use for my visuals, obviously there wont appear so blocky in the visuals as some may overlap one another or may fade out
I decided to experiment with different geometric styles and colour combinations. The first column features overlapping shapes. The second column features interlocking shapes, no overlap. And the third column features 2 layers of shapes. I think all styles will be utilised in the final book as they create different effects, although not all colour schemes will be used as some dont work. 2,3,8 and 11 have awkward colours that dont sit together well and look washed out.
These are some basic colour schemes that I could use for my visuals, obviously there wont appear so blocky in the visuals as some may overlap one another or may fade out
I decided to experiment with different geometric styles and colour combinations. The first column features overlapping shapes. The second column features interlocking shapes, no overlap. And the third column features 2 layers of shapes. I think all styles will be utilised in the final book as they create different effects, although not all colour schemes will be used as some dont work. 2,3,8 and 11 have awkward colours that dont sit together well and look washed out.
Geometric Designers
Franco Grigani
Franco Grigani is another Swiss designer (as well as a
painter and architect) but his backgrounds and imagery seems more busy and
dynamic than other Swiss designers. He studied architecture in Turin and
graduated, after that he took part in demonstrations for second wave of
futurism which included abstract geometry and constructivism.
He features a lot of lines in his work whether there guiding
they eye or contrasting with other imagery, also his backgrounds and imagery
contain most of the colour whereas his text seems to black and grid structured
over the top.
His design work is very typical of Swiss design that was
around when he was designing. It features illustrative focals or photography as
well as experimenting with colour and sense of depth. He didn’t seem to have a
set of particular colours he preferred, instead using the right colour for the
job in hand. White was often featured in his work and often balanced this piece
out.
Quim Marin
Quim Marin produces modern interpretations of swiss design,
typically using pastel colours and geometric shapes. He also uses Swiss
inspired typefaces.
He makes very clean 80’s inspired posters, but the digital
aspect of the posters is more obvious, sometimes layering to create focals, or
a section of a photograph with a gradient. Almost like he experiments with
focals and then structures them in a Swiss format with typography added as
well.
Morten Iveland
Morten Iveland creates 70-80’s inspired Swiss pieces, using
simple shapes and or imagery to engage the audience. He uses very mild colours
which also gives a retro feel and look, also the typefaces he uses seem to
reference 70’s design. We would say that it’s the strong compositions that
makes these interesting. Each piece features a grain that is similar to typical
Swiss design pre-nineties, this gives each piece a vintage feel, like they’ve
been weathered. Another feature that seems to repeat his use of thin lines, and
text which isn’t typical of old Swiss design but doesn’t feel out of place.
Yusaku Kamekura
Yusaku Kamekura was a Japanese designer with strong sense of
Swiss design. He did some design for 1964 Olympics.
His posters are very intense and simple, often being known
as colourful minimalism. He used Swiss structure for text lightly and then
featured interesting visuals often circular or as a scene.
His constituent use of circles adds a running theme through
his work which adds a sense of a strong style and also seems like a style where
he’s most comfortable. His other work features softer, less abrasive colours
with a more interesting composition and also more texture is utilised. Most of
his text is in Japanese writing which works well but can create awkward shapes
in large groups of text.
Tilman Zitzmann
Tilman Zitzmann is a designer with a blog called geometric
daily. He designs a simple new piece of geometry every day, experimenting with
shapes, lines and textures. Tilmann’s geometric experiments are simple but
effective always managing to be interesting to some degree, he experiments with
layering of geometric shapes as well as creating pattern with shapes and
colours. He also plays around with composition and contrast sometimes using
half shapes and juxtapositions them together.
Tilmann also seems unprejudiced when it comes to colour
selection, using pastel colours, dark shades and also blander colours often
contrasting them with other colours inside the piece. Some pieces seem more
artistic than design but there all experiments so it’s not a bad thing.
Subscribe to:
Comments (Atom)